Chez WEB-FUSION AGENCY, nous adorons React et TailwindCSS pour créer des interfaces modernes, rapides et personnalisées. Et parfois, les limites de Bootstrap nous freinent dans nos modules PrestaShop.
Alors, on a décidé de combiner le meilleur des deux mondes en intégrant React + TailwindCSS dans un module PrestaShop. Voici comment:
1. Structure de base du module
Commencez par créer un module classique PrestaShop. Ensuite, ajoutez deux répertoires :
- _dev/ pour vos fichiers source React, Vite, Tailwind, etc.
- public/ pour stocker les fichiers compilés (JS/CSS).
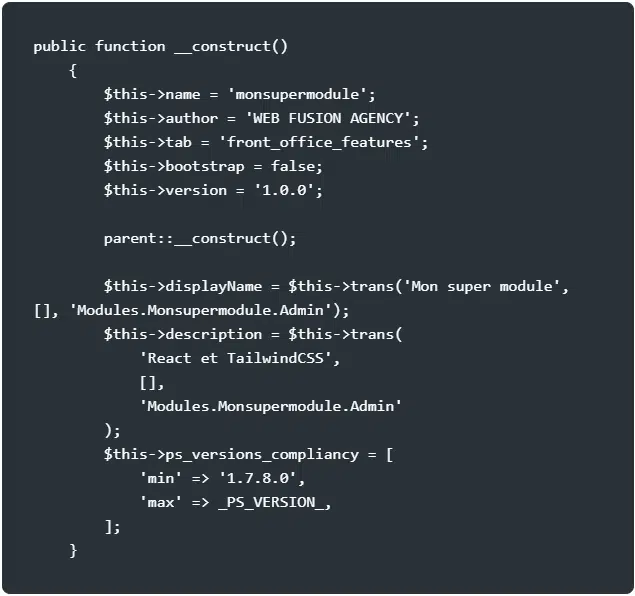
Dans le constructeur de votre module (monsupermodule.php), désactivez Bootstrap :
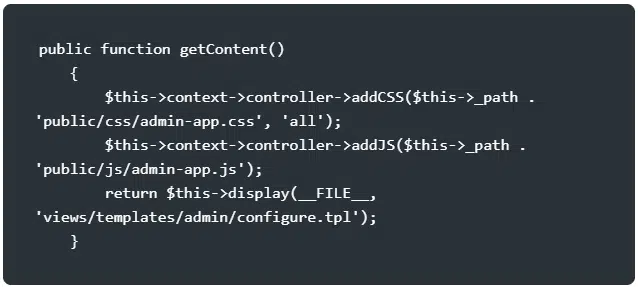
Et ajoutez vos fichiers compilés dans la fonction getContent() :
Dans configure.tpl, ajoutez simplement :
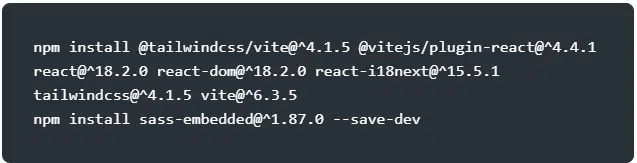
2. Installer React & TailwindCSS
Dans le dossier _dev, installez vos dépendances :
3. Configuration Vite
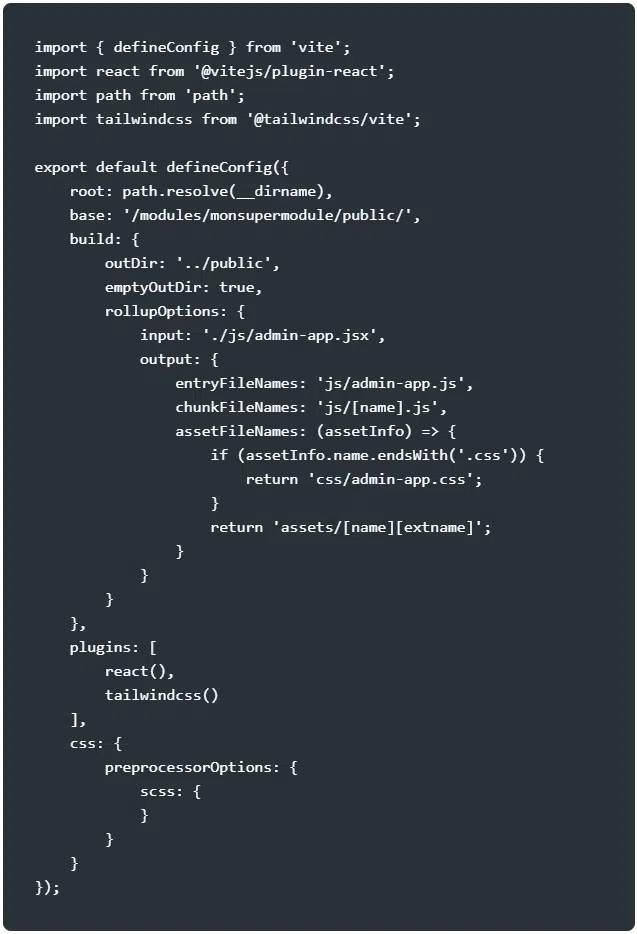
Créez un fichier vite.config.mjs dans _dev/ :
4. Structure des fichiers
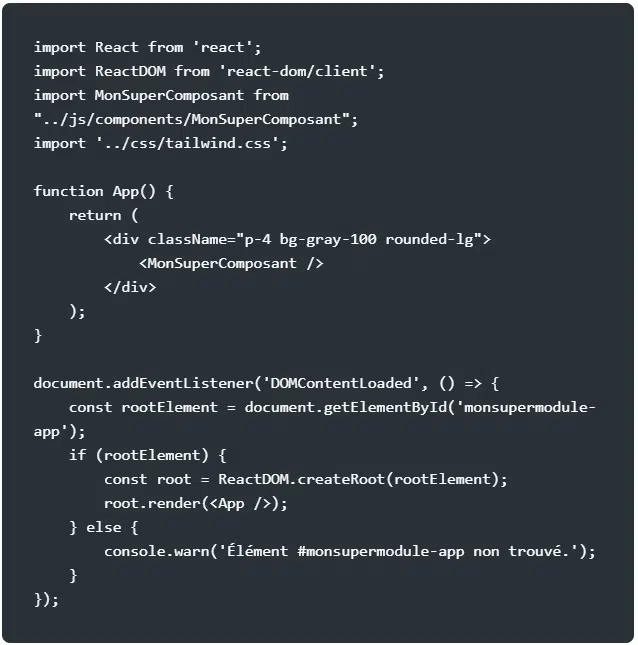
_dev/js/admin-app.jsx
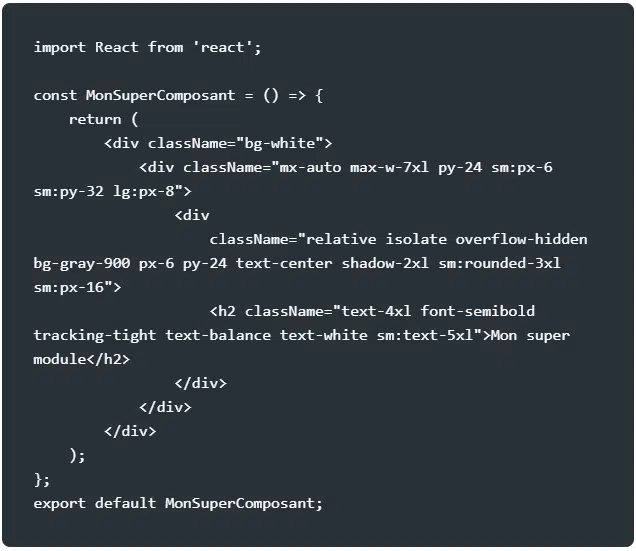
_dev/js/components/MonSuperComposant.jsx
_dev/css/tailwind.css
5. Scripts de compilation
Dans package.json :
6. Compilation
Pour compiler une première fois :
Pour la version de production :
et voilà le résultat !